
피그마엔 더욱 효율적인 작업을 위한 플러그인이 많은데요, 그 중 제가 가장 많이 사용하는 툴 3가지를 소개해드리겠습니다.
Iconify
아이코니파이는 이미 많은분들이 사용하고 계실텐데요, 방대한 양의 아이콘을 제공하는 플러그인입니다. 프로덕트 디자이너라면 필수로 저장해두어야 하는 Iconify, 지금부터 사용법을 알아보겠습니다.
1. 플러그인 메뉴
피그마 상단 메뉴바에서 아래 파란색으로 하이라이트 되어 있는 아이콘을 클릭합니다.

2. Iconify 검색
검색창에 Iconify를 검색합니다.

3. Iconify 플러그인 실행
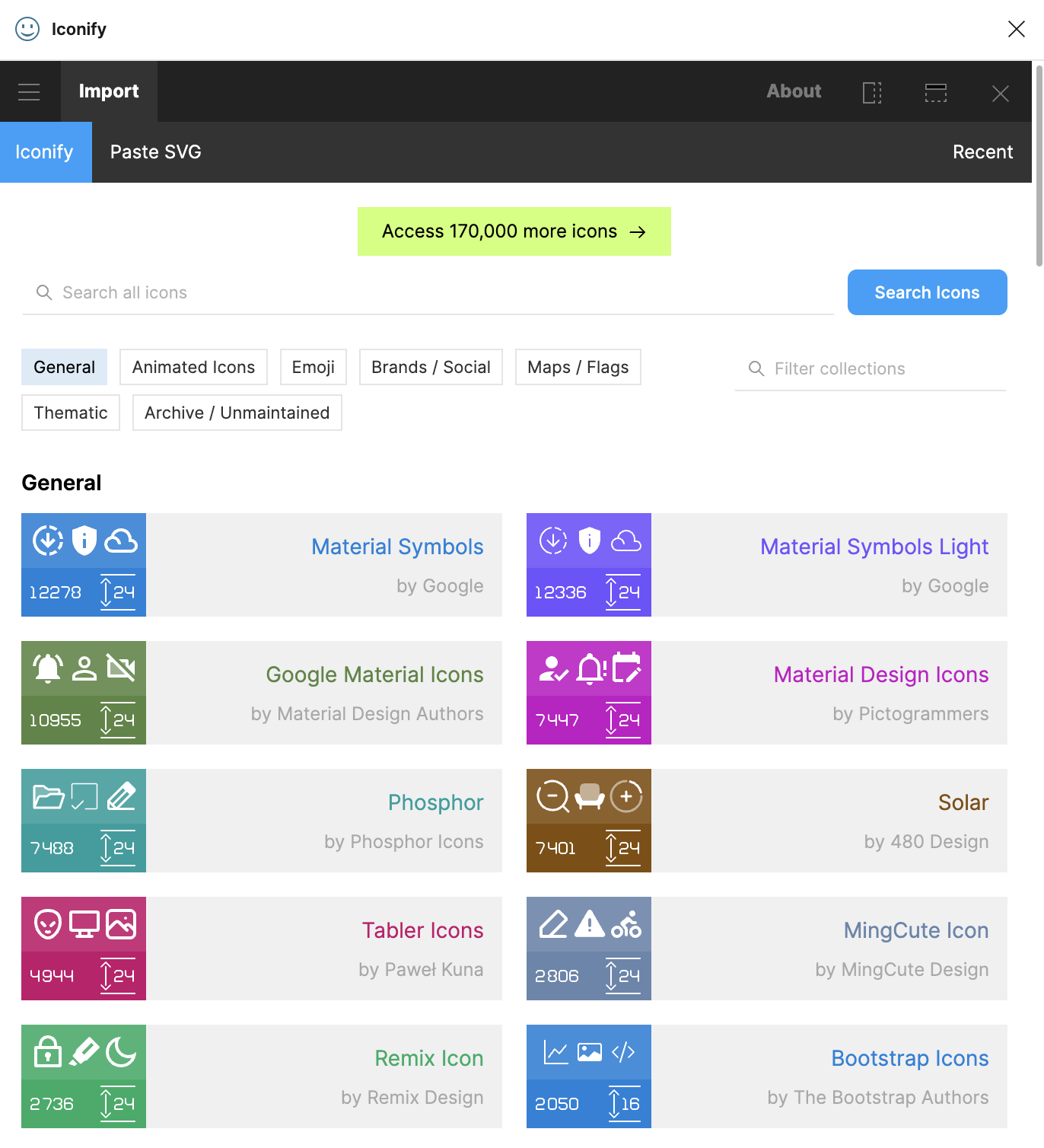
플러그인을 클릭하면 아래와 같은 화면이 뜹니다. 아이콘의 교과서와 같은 구글의 Material Symbols 를 포함한 다양한 아이콘 콜렉션이 있습니다.

4. 아이콘 검색
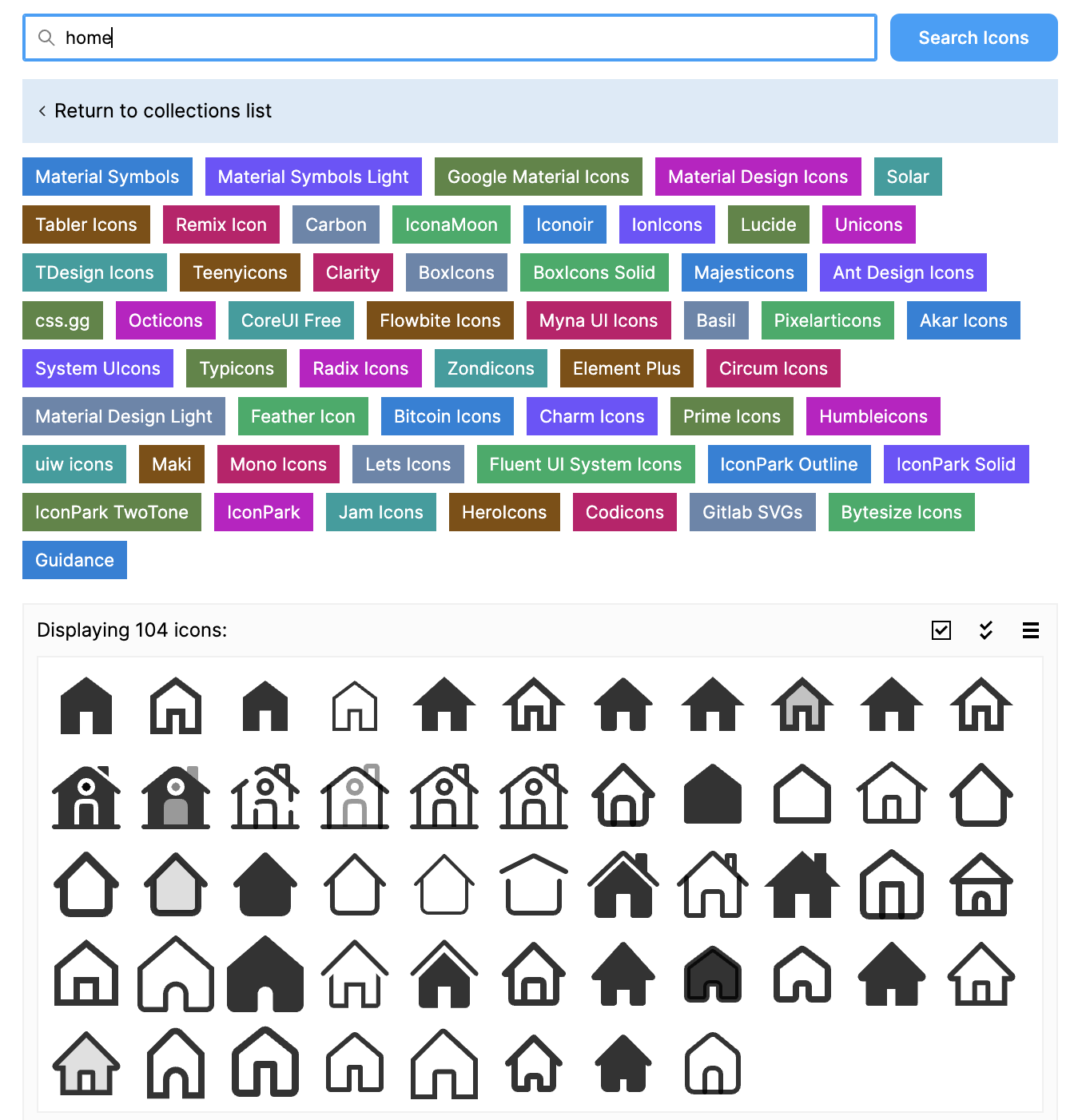
플러그인 검색창에 ‘home’을 입력하면 아래와 같이
다양한 콜렉션에서 ‘홈’과 관련된 아이콘만 모아 보여줍니다.

5.아이콘 활용
원하는 아이콘을 캔버스에 드래그하거나, 아이콘을 더블클릭하면 캔버스에 추가됩니다. 이를 자유롭게 활용하여 아이콘 제작 시간을 단축해보세요.

Lorem Ipsum
다음은 텍스트 영역을 랜덤한 단어들로 채우주는 플레이스 홀더 플러그인 '로렘 입섬' 입니다.
1. 플러그인 실행
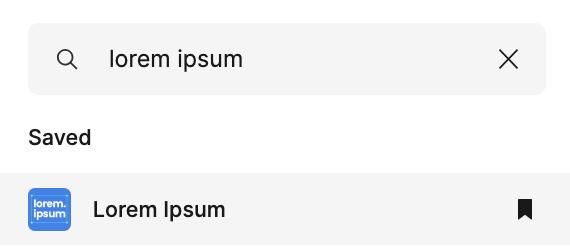
피그마 플러그인 메뉴에서 'Lorem Ipsum'을 검색하여 실행합니다.

2. 텍스트 박스 생성
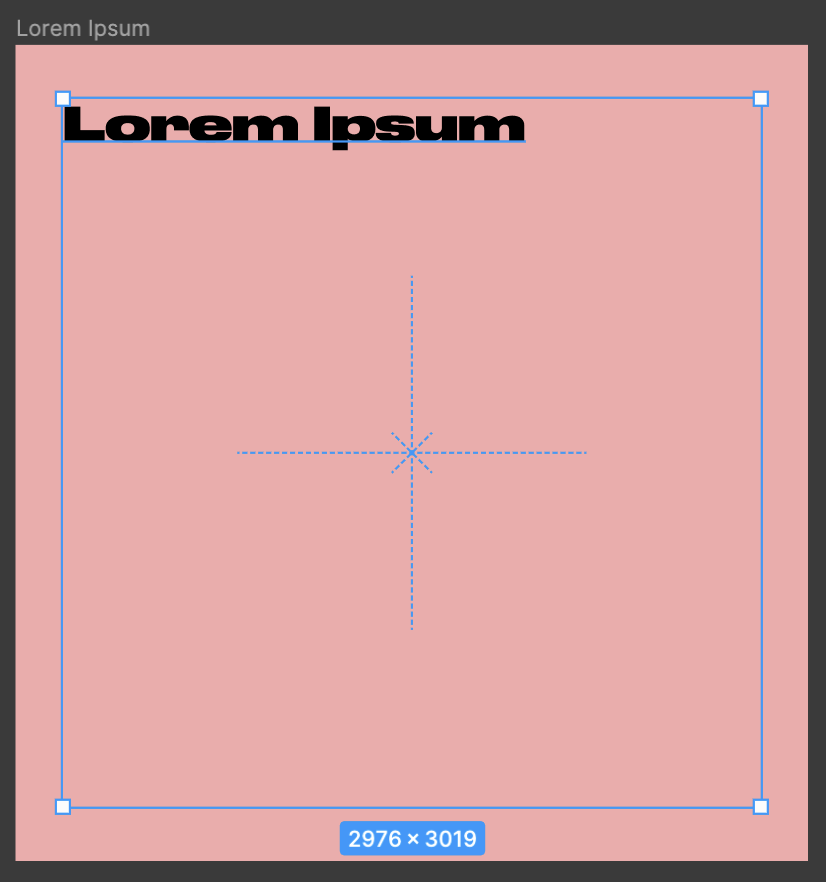
텍스트로 채우고 싶은 영역을 만들어줍니다. 키보드 'T'를 누르고 드래그 하여 텍스트박스를 생성합니다.

3. 텍스트 채워넣기
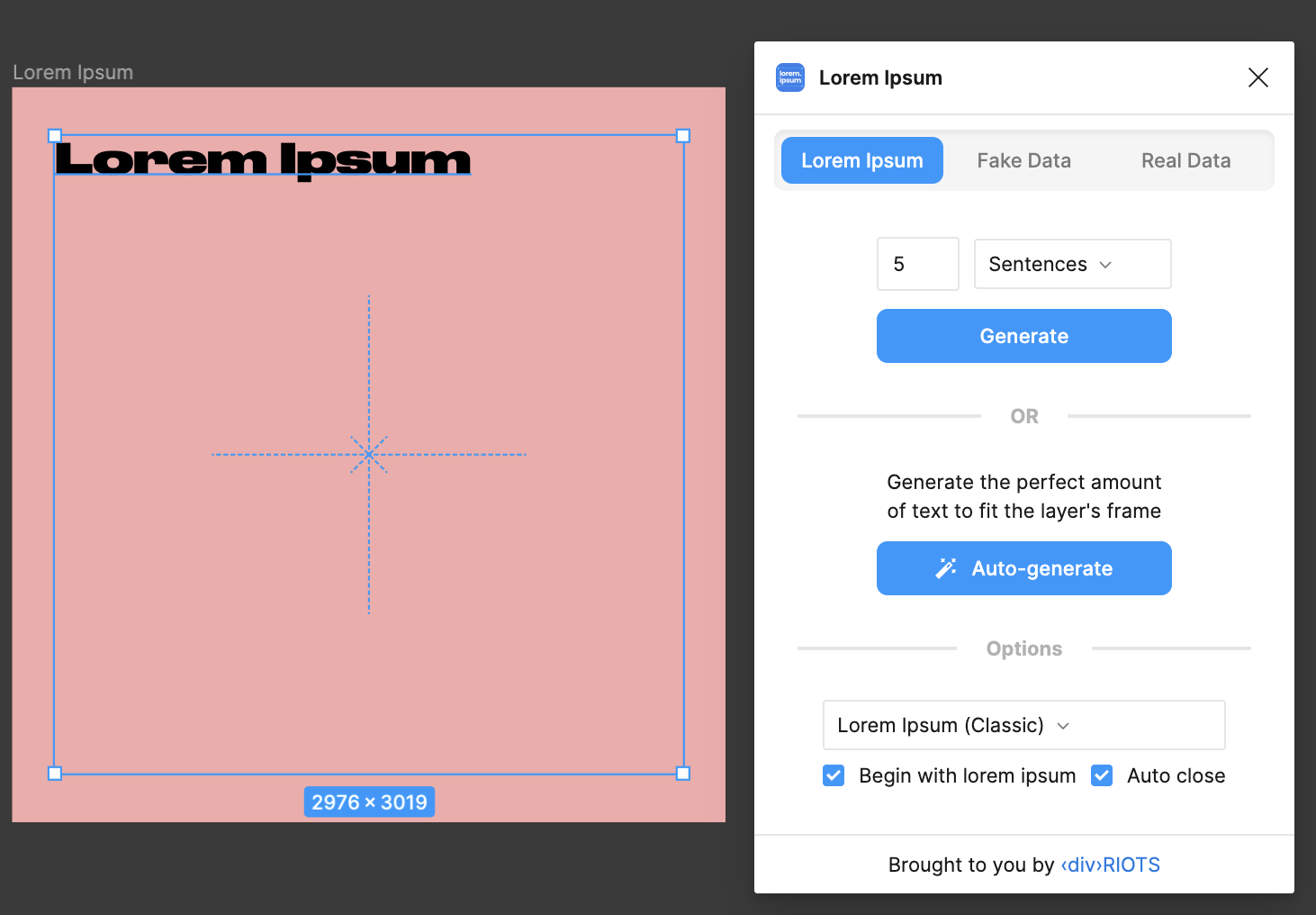
텍스트 박스를 선택하고 아래 두 옵션 중 하나를 선택합니다.
원하는 문장 수에 맞게 생성하기 or 텍스트 영역을 꽉 채우도록 자동으로 생성하기
저는 '자동 생성하기' 를 선택하겠습니다.

4. 완성
클릭 한번으로 랜덤 텍스트 생성이 완료되었습니다.

Deck
마지막으로 피그마에서 제작한 스크린을 .ppt 로 export 해주는 'Deck' 사용법을 알려드리겠습니다. Powerpoint가 익숙하지 않거나 파워포인트에서 지원하지 않는 효과를 적용하고 싶을때 피그마로 프레젠테이션을 디자인하고 Deck 플러그인을 사용해 익스포트 하시는걸 추천드립니다.
1. Deck 검색 후 실행
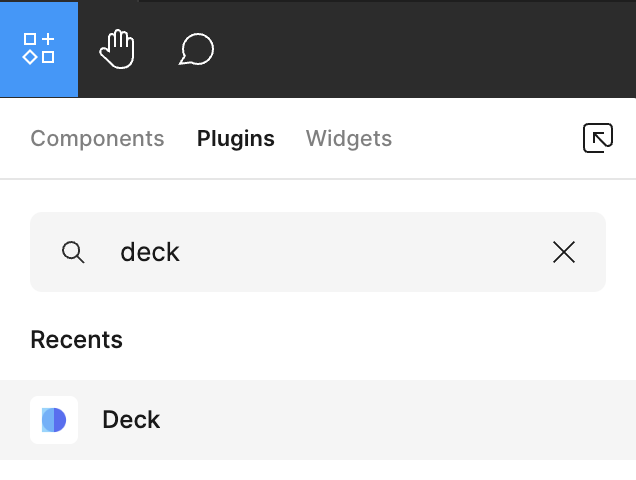
피그마 플러그인 메뉴에서 'Deck'을 찾아 실행시킵니다.

2. 슬라이드 제작
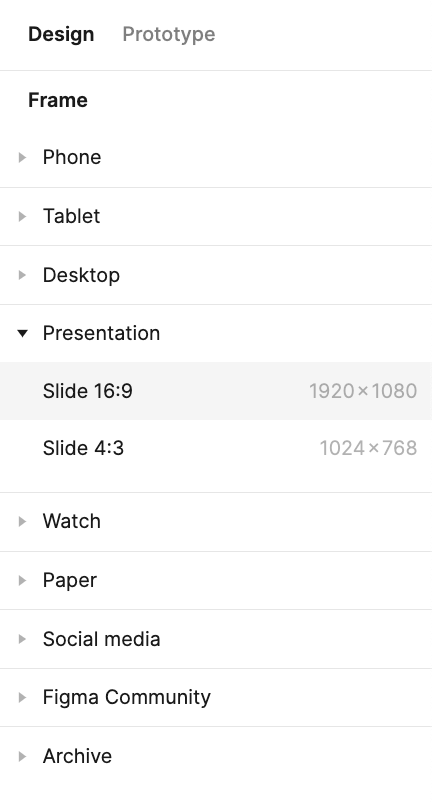
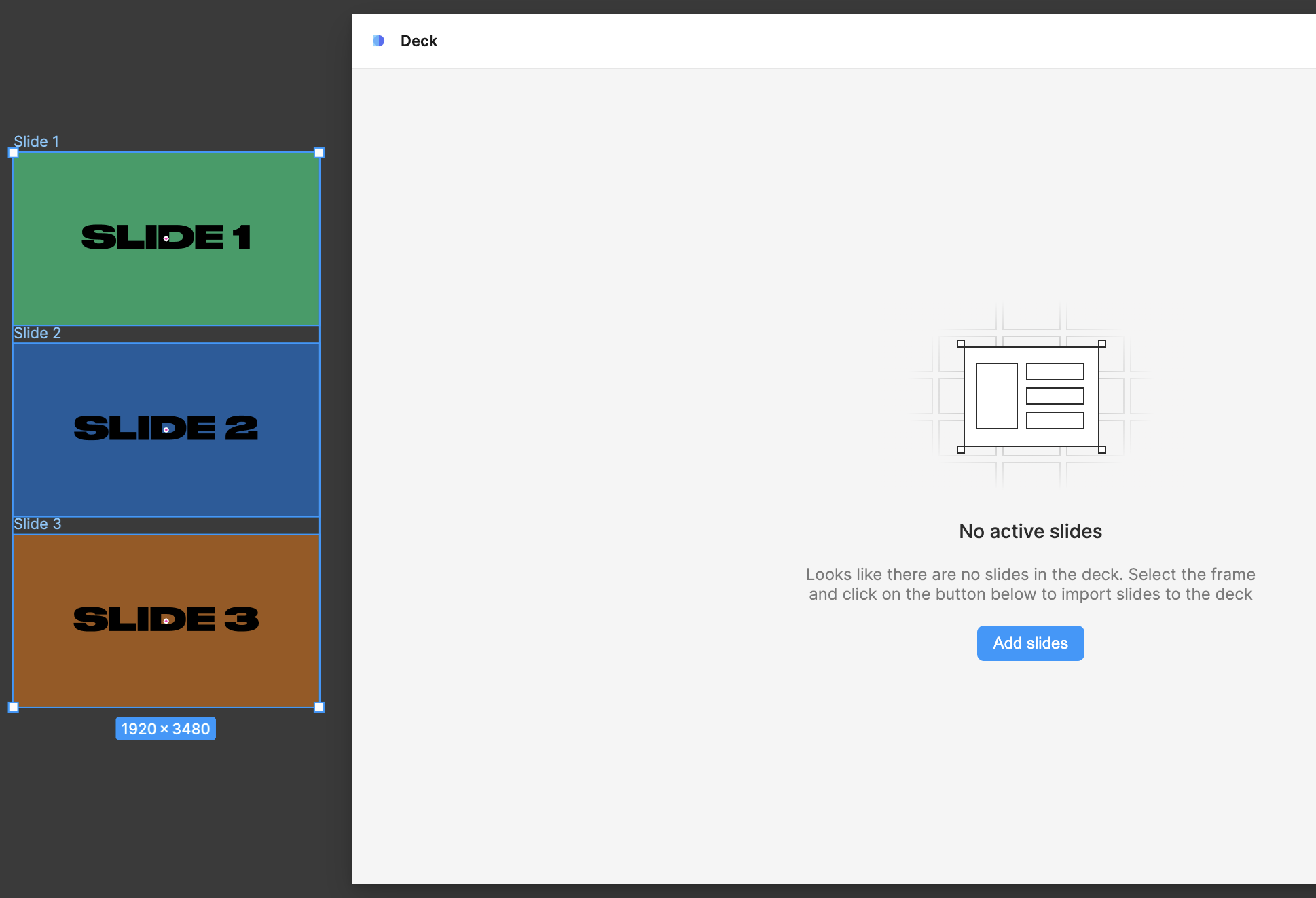
피그마 Frame > Presentation 메뉴에서 원하는 규격을 선택하고 슬라이드를 디자인합니다.


3. Deck에 슬라이드 추가
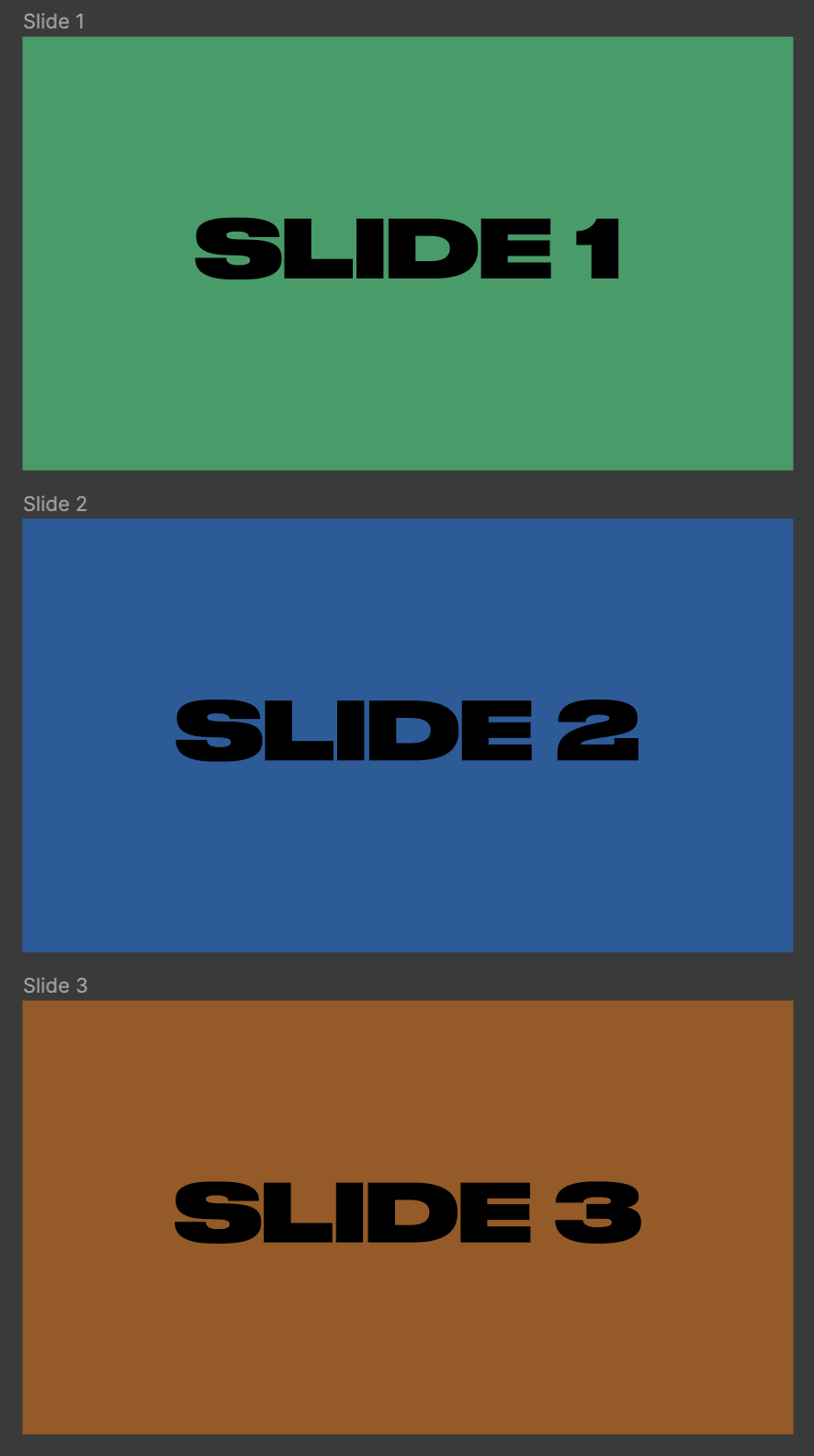
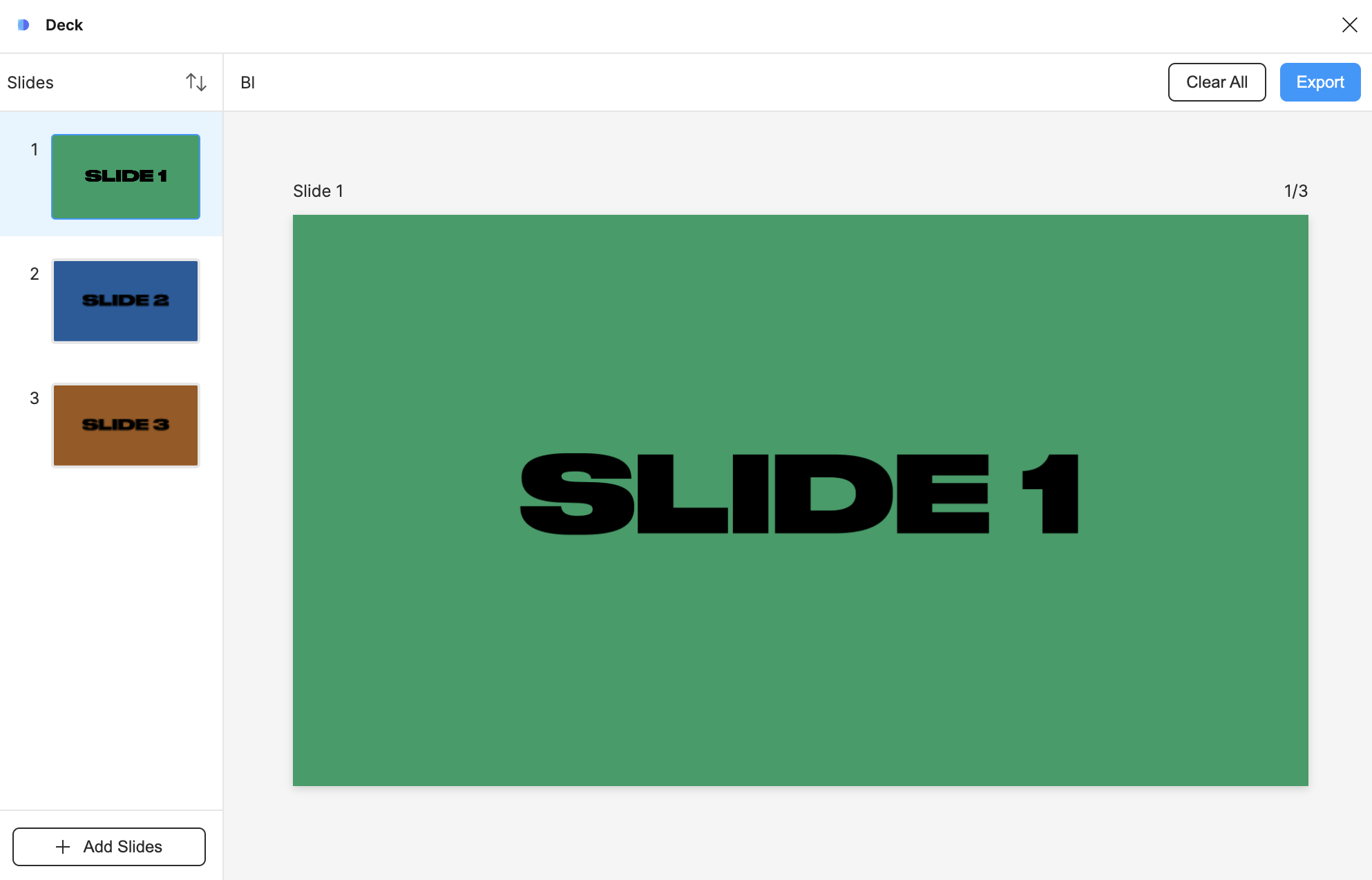
제작이 완료된 슬라이드를 전부 선택한 후, Deck 플러그인의 'Add slides' 버튼을 누릅니다.

4. PPT 내보내기
추가된 슬라이드의 순서를 확인한 후 (드래그하여 순서 조정 가능), 우상단의 'Export' 버튼을 클릭합니다.

5. 파일 저장
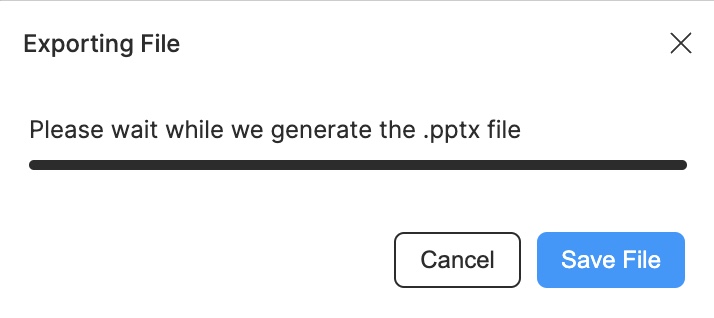
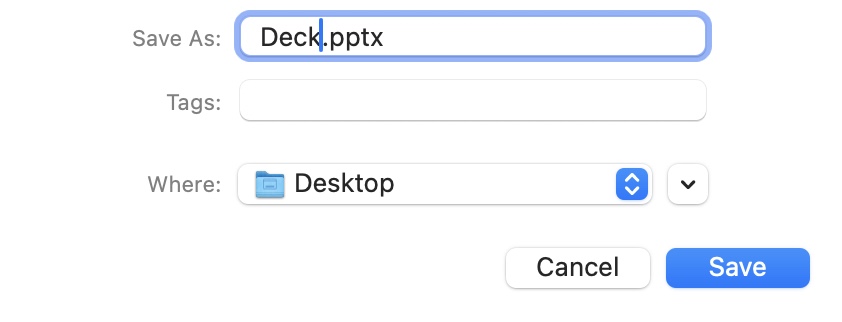
바로 저장화면이 나오면 편할 것 같은데, Export가 완료되면 'Save File' 버튼을 한번 더 눌러주어야 하는 번거로움이 있습니다. 파일 내보내기가 완료되었으면 'Save File'을 누르고 저장합니다.


오늘은 UI/UX 디자인 뿐만아니라 프레젠테이션 제작, 컨텐츠 제작 등에 도움이 되는 피그마 플러그인을 알아봤습니다. 오늘 소개드린 플러그인 외에도 정말 유용한 플러그인들이 많으니, 플러그인 메뉴를 꼭 한번 둘러보시기 바랍니다.
'DESIGN' 카테고리의 다른 글
| 피그마 신기능 '매칭 레이어' 사용법 (0) | 2024.05.15 |
|---|---|
| 디자이너의 시점으로 바라본 AI (1) | 2024.02.28 |
| 없는 것 빼고 다 있는 Figma Community (피그마 커뮤니티) 사용법 | 크리에이터 팔로우 하는 법 (1) | 2024.02.06 |
| Remove BG - 피그마 배경제거 플러그인 사용법 | API Key 세팅 (1) | 2024.02.06 |
| UX 디자인이 왜 중요한가요? (1) | 2024.01.31 |



